In software development, it's vital to focus on quality and be consistent. This is especially true for TypeScript (TS) projects. If we don't follow certain rules or set things up correctly, it can mess up our code or break your project. To solve this problem, I made some useful NPM libraries. These are designed to make setting up new TS projects easier. I'm excited to share my utils packages with you. They're a collection of tools that help apply ESLint rules, create clear guidelines, and make our code better and easier to maintain.
These libraries are the result of constant effort to improve and follow the best practices across many different projects. Each project brought unique challenges and learning opportunities, which helped me find better ways to set up, enforce rules, and manage TypeScript code. This process helped shape these libraries and it's ongoing. As I keep learning from different projects, the libraries keep getting better to meet TypeScript development needs.
Real-world example
One example that shows how effective these libraries can be is a side project of mine, Neuledge Engine. This is a big project with thousands of lines of code. If it weren't for the guidelines provided by the utils packages, keeping the code readable and organized would have been really hard. But with these tools, the project was not just manageable but also a showcase of how effective and consistent code can be when the right guidelines and rules are followed.
Creating these libraries and seeing them work so well has been very rewarding. But this journey is far from over. As I keep learning from every project, the libraries will keep improving, helping us make our TypeScript code easier to read, manage, and work with.
The utils packages
TypeScript configuration
Setting up a new TypeScript project entails configuring a tsconfig.json file, a process that, although essential, can become repetitive and even daunting for developers, particularly those new to TypeScript. Understanding this, I created the @neuledge/tsconfig package to streamline and standardize the setup process across all Neuledge packages.
The @neuledge/tsconfig library provides a base TypeScript configuration that can be easily extended for each new project. It's designed to remove the burden of repetitive manual configuration, setting the stage for you to dive right into coding.
{ "extends": "@neuledge/tsconfig/base.json", "compilerOptions": { "baseUrl": "src", "rootDir": "src", "outDir": "dist" }, "include": ["src"], "exclude": ["node_modules", "**/__ignore__/**"] }
In addition, we setup support for tsup so that we can easily bundle our code for production:
pnpm types && pnpm build
By offering a consistent base configuration, @neuledge/tsconfig ensures that all projects start from the same footing, reducing potential configuration errors and helping maintain consistency across projects. For a more detailed step-by-step guide on using this package:
ESLint configuration
In software development, a consistent coding style and adherence to best practices are crucial to ensuring maintainable, readable, and efficient code. To achieve this consistency and adherence in my projects, I created two ESLint configuration packages: @neuledge/eslint-config and @neuledge/eslint-config-next. The former serves the needs of general TypeScript projects, while the latter is specifically designed for Next.js projects with React.js support.
Both packages employ a system of "warning" and "error" levels. The "warning level" flags issues that should be addressed before submitting a pull request, while the "error level" uncovers problems that must be fixed prior to each commit. By integrating these packages with the lint-staged tool, developers can ensure that each commit is clean and error-free.

The integration of Prettier as a style guide further contributes to code uniformity. By automating code formatting, Prettier eliminates stylistic arguments, allowing developers to focus on what matters most: the code's logic.
One unique feature of these ESLint configuration packages is the addition of "FIXME" comments. By simply adding a "FIXME" comment to code that requires further attention, developers can highlight specific areas in need of refinement. These comments trigger a warning, ensuring that all "FIXME" comments are addressed and resolved before code is merged into the master branch:
// FIXME: This function is not working as expected const add = (a: number, b: number) => a - b;
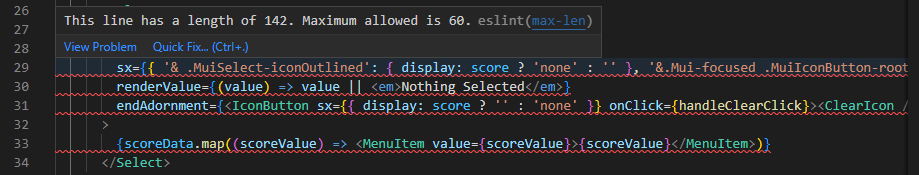
Among these ESLint configuration's most beneficial features is the imposition of line limits on both functions and files. This rule enforces brevity and simplicity, urging developers to break down their logic into smaller, reusable chunks. Such a practice greatly improves the code's readability and understandability, making it easier for other developers to comprehend and work with the codebase.

Lastly, I incorporated recommendations from the unicorn rules into these packages. These rules, widely acknowledged for their role in enhancing code quality, offer further robustness to these configurations.
For a more detailed step-by-step guide on using these packages:
Additional utils packages
In addition to the packages mentioned above, I created a few more packages to further streamline the process of setting up new TypeScript projects. These packages include:
@neuledge/jest-ts-preset: A Jest preset for TypeScript projects@neuledge/jest-tsd-preset: A Jest preset for TypeScript projects with type checking
Conclusion
The utils packages are the culmination of years of experience in TypeScript development. They are designed to streamline the process of setting up new projects, enforcing ESLint rules, and ultimately leading to better, more maintainable code. I invite you to try them out and share your feedback. Your input will play a crucial role in shaping the evolution of these packages, ensuring that they continue to cater to the needs of TypeScript developers.
Try the utils packages today and join me in writing cleaner, more efficient code.

