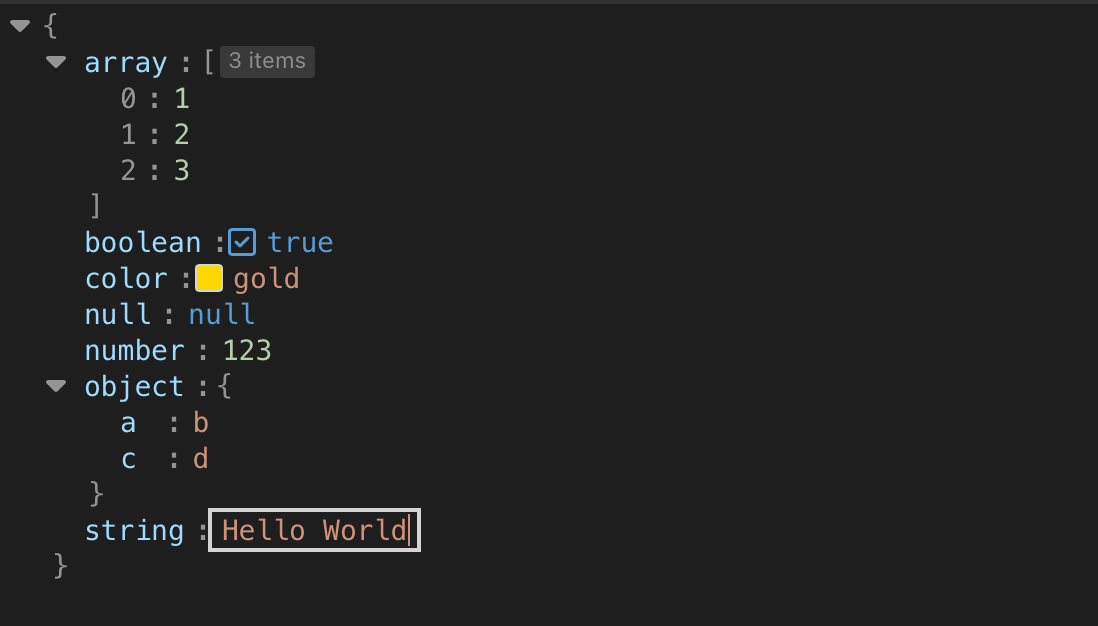
I play a lot with the live CSS editor on the browser inspector mode (F12). A similar block-editor for JSON available here: https://jsoneditoronline.org (choose the "tree" view).
Obviously if you want to write complete code with those editors it's a bit annoying, but the basic idea of structured coding language when everything is formatted and align automatically, 100% autocomplete support and an editor that understand exactly what I'm going to type next, feeling like much better way then the standard text-editors.
What if there will be a code editor (for TypeScript for example), that was built for programmers like any other text-editor with 100% keyboard support, but literally don't let you to write a free style code. Instead it guide you with pre-defined templates and let you choose from a list what the next statement (or token) will be. It's basically a strict way to produce JavaScript AST (or any other structured data) while using text templates.
Here are a few main features:
- Focus on the real code. Automatically format, adds spaces and punctuations like
;,or{...}on the right places (like the Chrome CSS editor) - All generated code is valid and sound (perfect for newbies).
- Calling functions automatically convert to templates with matched placeholders so you can choose fast the right arguments from an autocomplete list (TypeScript based):
restPassword(<User>, <string>); - Objects are automatically structure on a key-value format so you can type much faster
- Automatically wrap strings and object key names with quotes when needed:
{ helloworld: 1 } » { "hello-world": 1 }or'Whats up' » "What's up" - Change a variable name immediately rename it on all references as you type
- Build custom templates and complete new syntax that compiled to the targeted language.
What do you think? Is a template-base editor can be more efficient for writing code?